Playground
For testing Superforms, bug reporting, support questions, or as a start for your project, click on your chosen library to open a SvelteKit project with a basic form in SvelteLab:
Examples

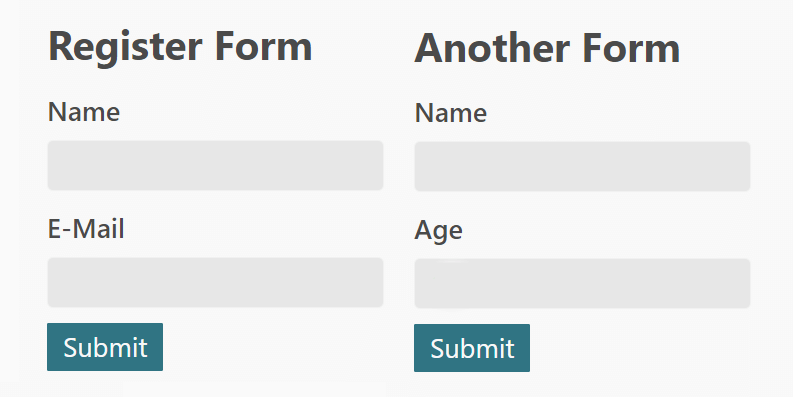
How to use and reuse forms and input fields in components.

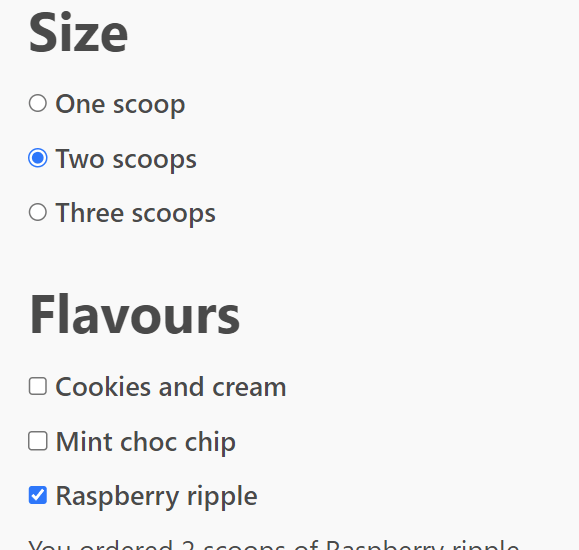
Group inputs, with radio buttons and checkboxes.

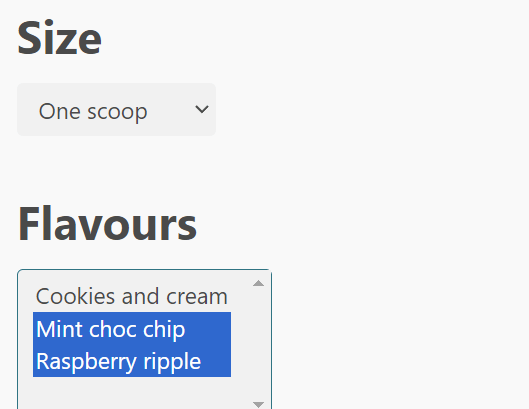
Group inputs, with a dropdown menu and a multiple select menu.

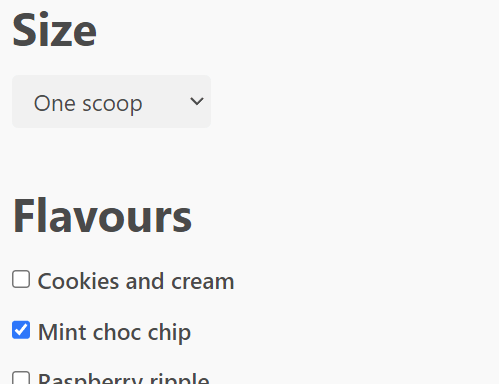
Group inputs, with a dropdown menu and checkboxes.

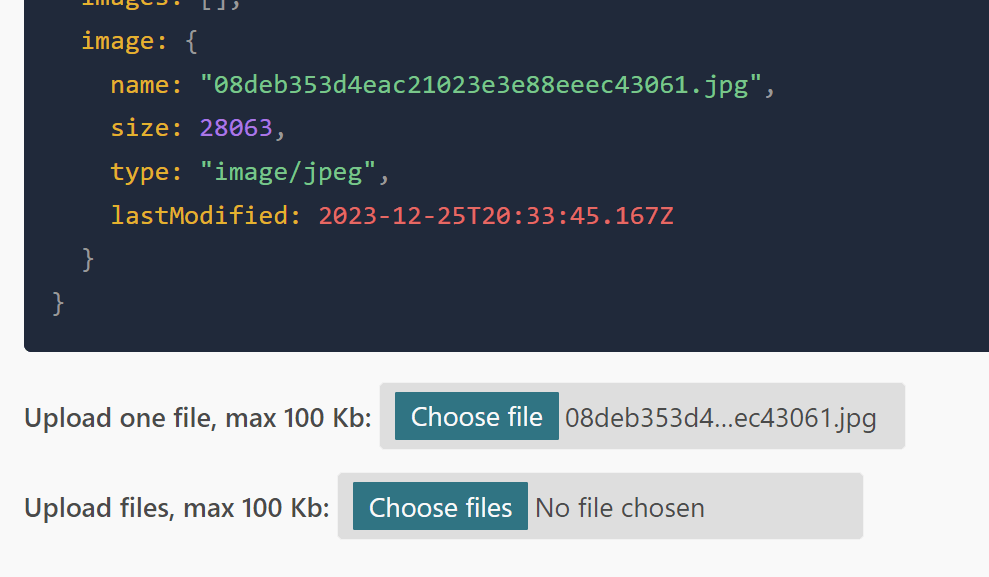
Single and multiple file upload with client-side validation.

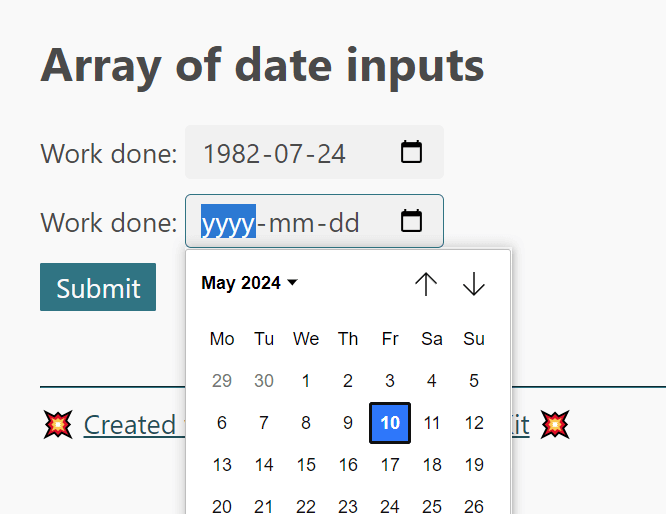
Array of components with a proxy for date input.

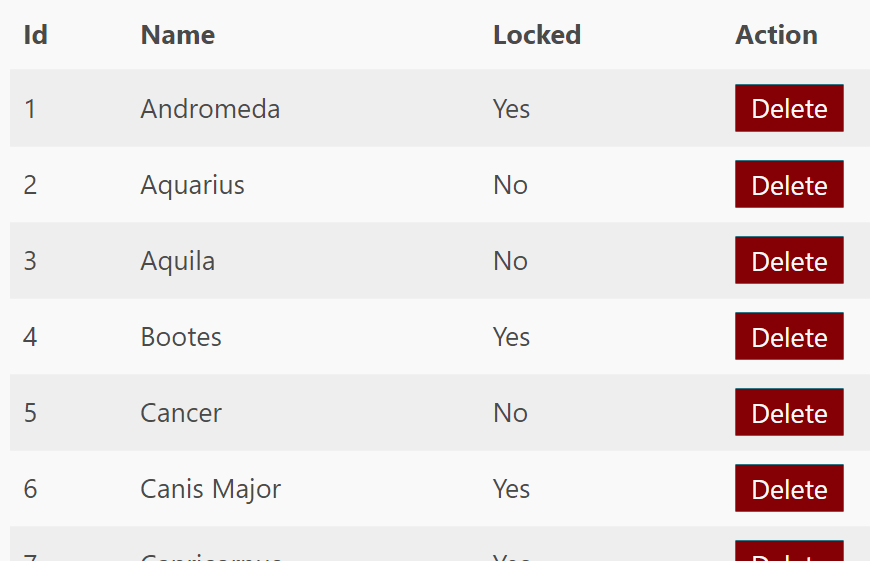
How to use Superforms with actions on a list of data.

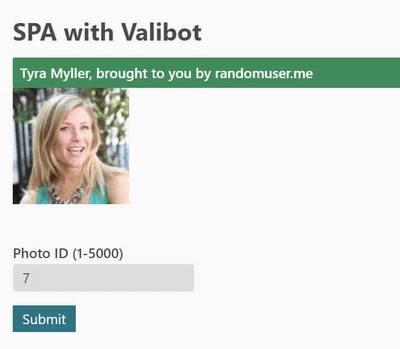
Single-page application form, no +page.server.ts, calling an external API instead.

Multi-step form on the client, JS required but nice UX.

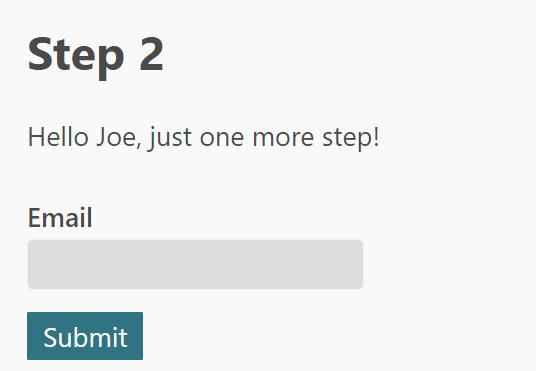
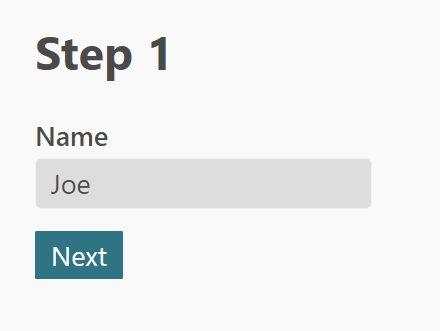
Multi-step form on the server, no JS required but reloads on every step.

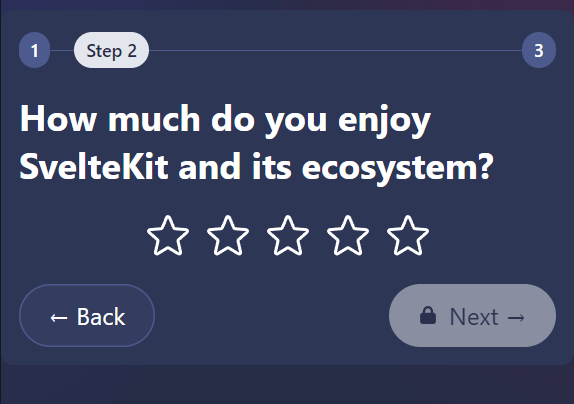
Multi-step form with the Skeleton UI framework.

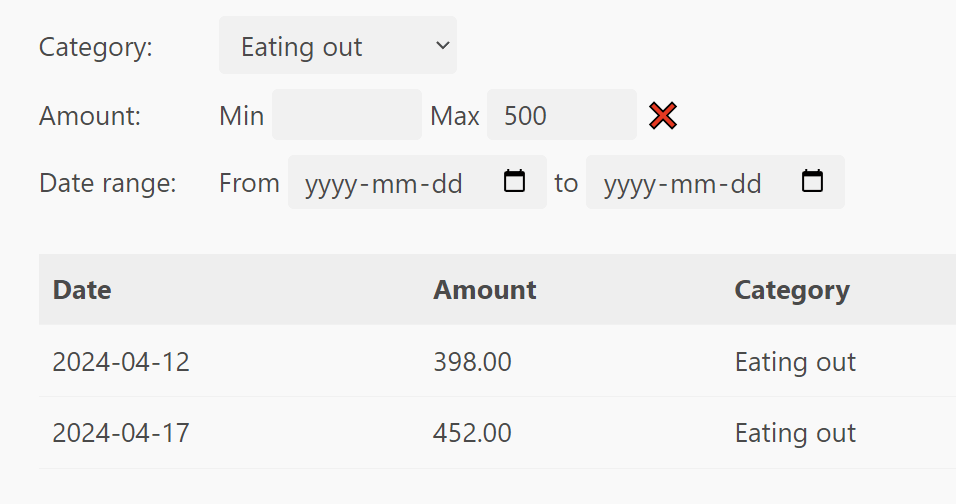
Parsing the URL parameters and filtering a list of items.

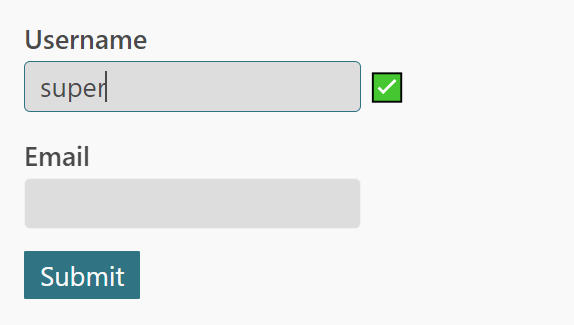
How to make a debounced "username available" check.

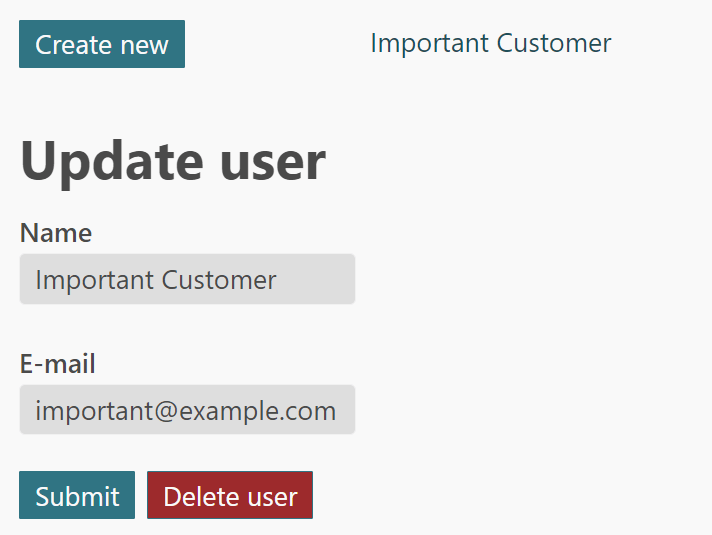
A fully functional CRUD backend in 150 lines of code.

Minimal custom client using Runes, for simple forms.

How to use a discriminated union with a form.
Send a message on Discord if you have an idea of something else that should be included!